

In recent years, there has been an increasing number of people participating in online shopping. With today’s rapid urbanisation and continual construction of high-rise urban dwellings such as apartments, we believe that delivery services to apartments will be a unique problem scenario that may arise from the convergence of these two phenomena.
Incidentally, companies such as Amazon, Google, DHL and Australia Post have already begun exploring drone delivery technologies.



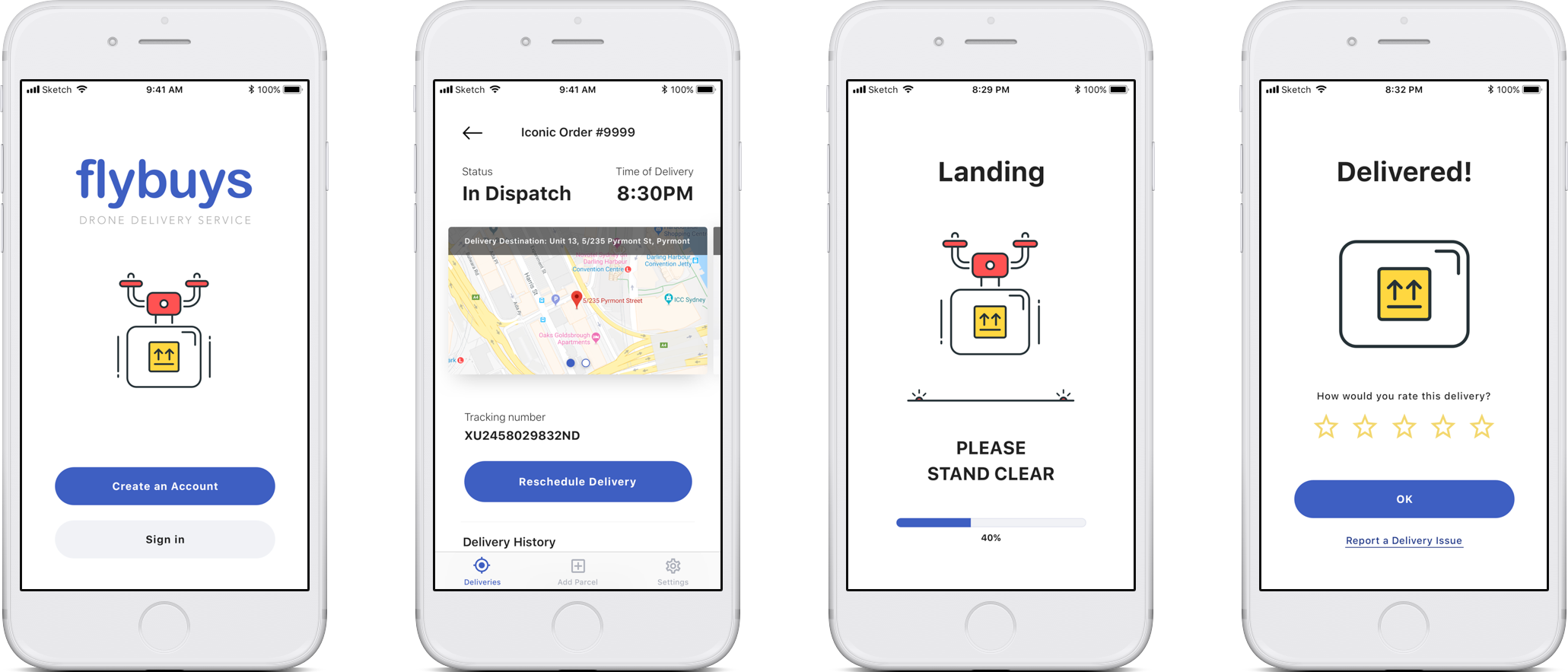
Our concept involved the development of a drone delivery service which tackles the frustrating delivery experiences of apartment residents. Our research revealed that residents wanted a delivery service that is flexible, convenient, and secure. Our solution resulted in the design of a mobile application.



We started prototyping using sketches, paper prototypes and then moved on to creating wireframes. At each of these stages we iterated and made improvements to the UI on the basis of our user testing results. From this we were able to create high fidelity mockups.

After developing our High Fidelity prototype we sought consultation from several UX professionals and this was the basis for futher iterative progression.
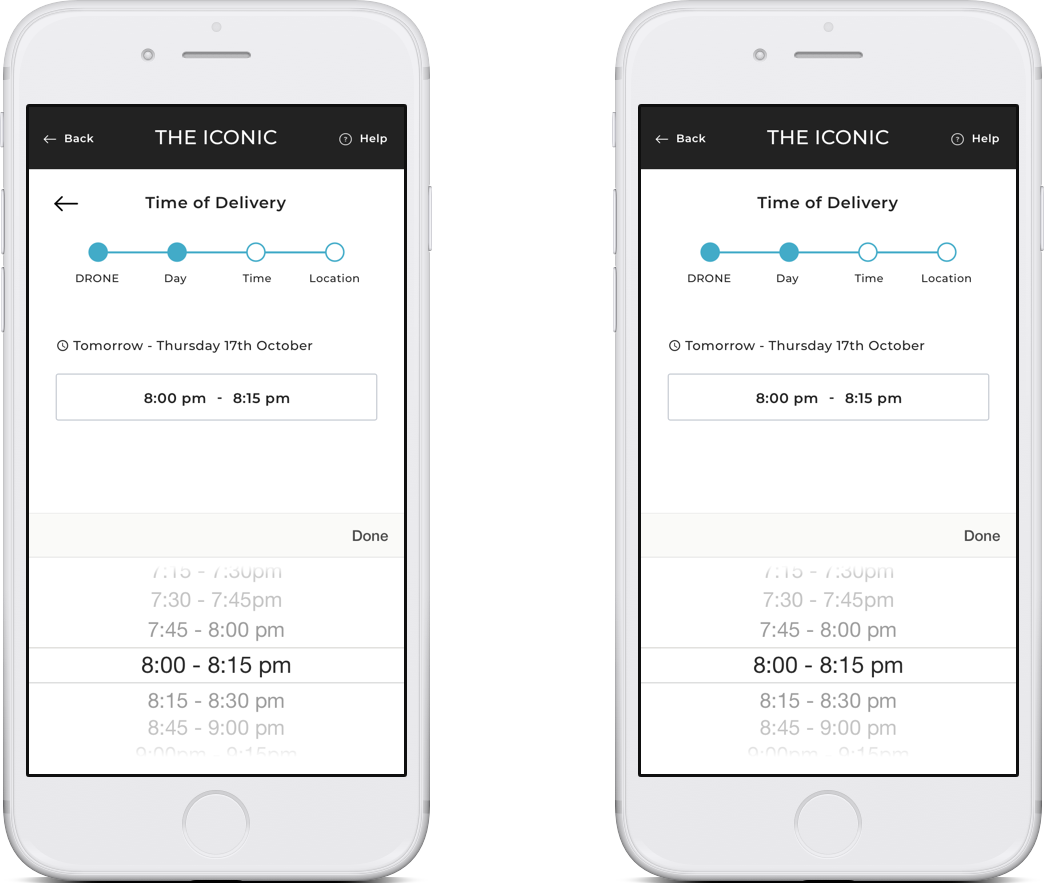
Due to our Delivery service integrating with e-commerce sites as a third party we had planned that our App would sit underneath the Iconic menu bar akin to Paypal etc. However in one instance this resulted in user confusion since there were two different back buttons which created a sense of ambiguity and could be a source of user error. We resolved this by eliminating the one of the buttons and making the single button link back to each page of our own app.

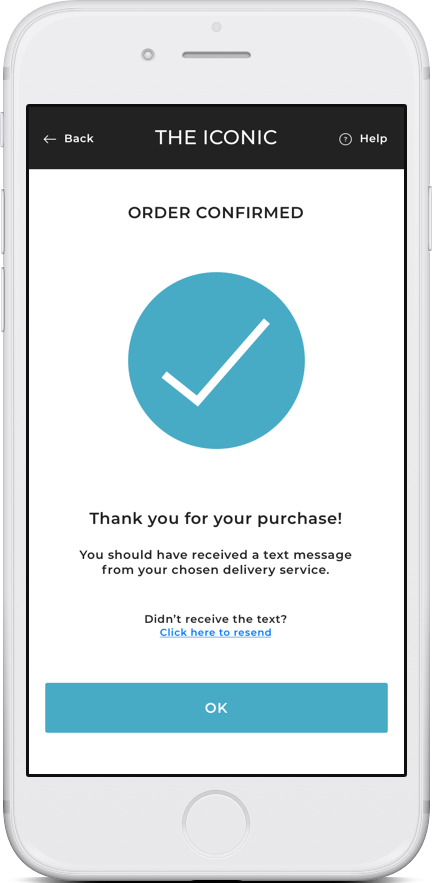
After a consultation we realised that once the user had finished paying for their product and delivery there was no confirmation screen or information to reassure the user that their payment was successful. We added this to ensure that this problem was overcome.

We felt that our brand identity wasn't well developed and conflicted somewhat with other larger companies e.g. facebook. So we developed a new logo and logo type to create a sense of recognition and provide clarity and familiarity for the user.

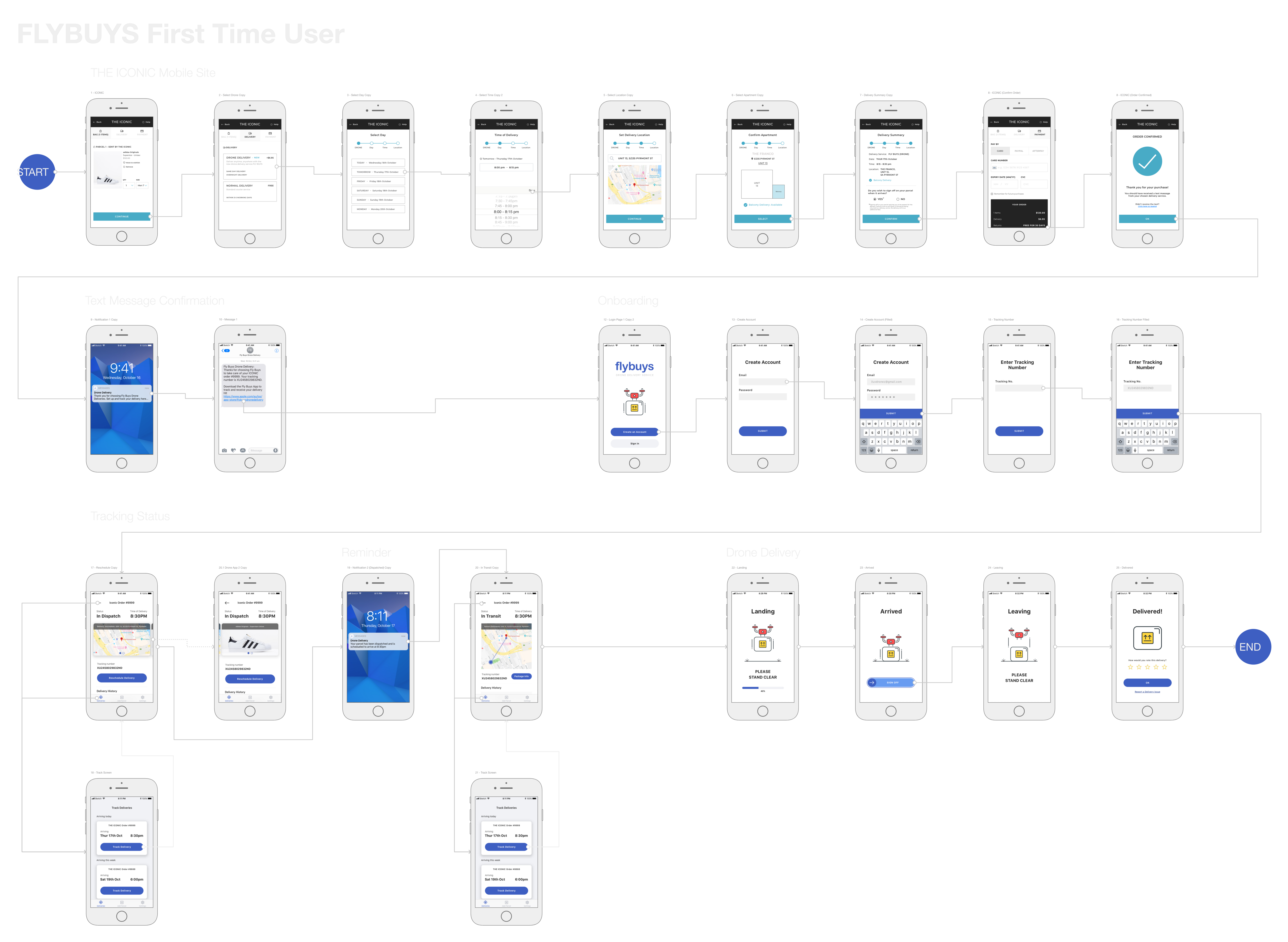
We updated our user flow which was vital in order to gain insights into the user experience of first time users.

We created a walkthrough video which shows the story of a persona Ben, 25, who had trouble getting traditional deliveries to his apartment as he worked full-time and always missed his deliveries. The video focuses on the UI interactions and shows UI animations.
This click through Prototype was developed as part of our final deliverable. It gives potential users a window into what the actual app would be like to use. Feel free to experience the Flybuys experience now!
